Contenido del post
Vamos a ver una pincelada más para mejorar el SEO de nuestra web. Esta vez vamos a aprender qué son los datos estructurados y cómo implementarlos en nuestra web para mejorar nuestro SEO y conseguir Rich Snippets.
¿Qué son los Rich Snippets?
Los datos estructurados son fragmentos de código que introducimos en cada página de nuestra web con información de la misma y que permite que el algoritmo de búsqueda la categorize de mejor forma.
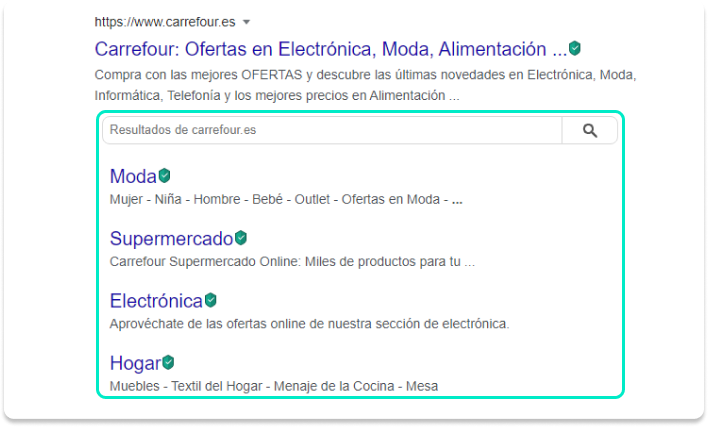
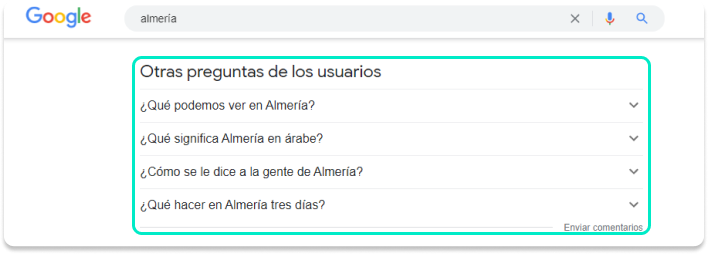
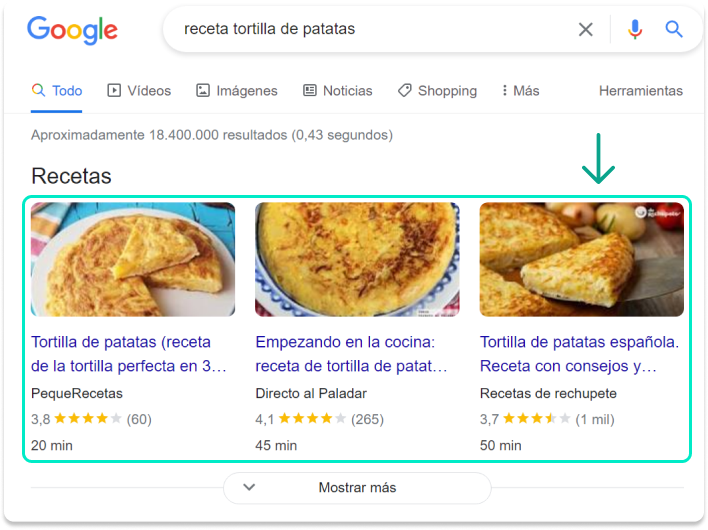
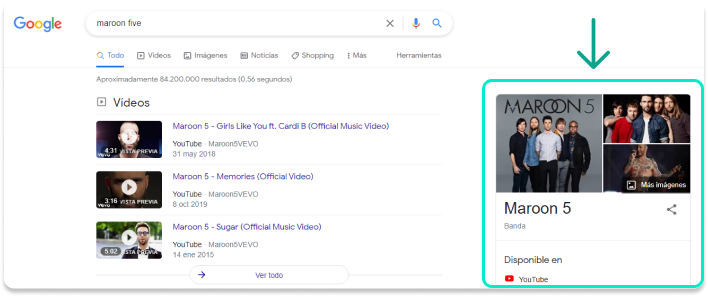
Los Rich Snippets hacen referencia al resultado de búsqueda que aparece con información extra y de manera más extendida a un resultado normal, gracias a la información adicional que le hemos dado a Google a través de los datos estructurados. A continuación te muestro unos ejemplos de Rich Snippets:
¿Por qué son importantes los Rich Snippets?
Tras la explicación anterior, ya te habrás hecho una idea de la importancia de introducir datos estructurados en tus páginas. Cuando un usuario realiza una búsqueda, es más probable que termine clicando una web en la que aparezca la información del producto o servicio de manera más atractiva y detallada que un resultado de búsqueda que es igual a los demás.
Importante: introducir datos estructurados aumenta la posibilidad de que nuestra página salga en los resultados de manera enriquecida, pero en ningún caso nos lo asegura.
Implementación de Rich Snippets en nuestra web
Para la implementación de datos estructurados en nuestro sitio, vamos a ver varias opciones. Tenemos la opción de introducir los datos a código, para usuarios más avanzados y la opción de utilizar plugins si tienes tu web en WordPress y no quieres tocar el código de la web.
Schema.org
Schema, es una página web colaborativa y abierta creada por trabajadores de Google, Microsoft, Yahoo y Yandex. En ella, están los principales tipos de datos estructurados que necesitaremos (productos, eventos, personas, recetas, vídeos,artículos…), por lo que vamos a buscar siempre el que encaje con nuestra página y lo seleccionaremos.
Nos llevará a una página explicativa de la categoría, donde al final encontraremos los diferentes formatos en los que podemos introducir los datos estructurados mediante ejemplos (recomiendo JSON). Obviamente, debemos cambiar los datos del ejemplo por los de nuestra página y ya estaremos listos para introducir el código en nuestra web.
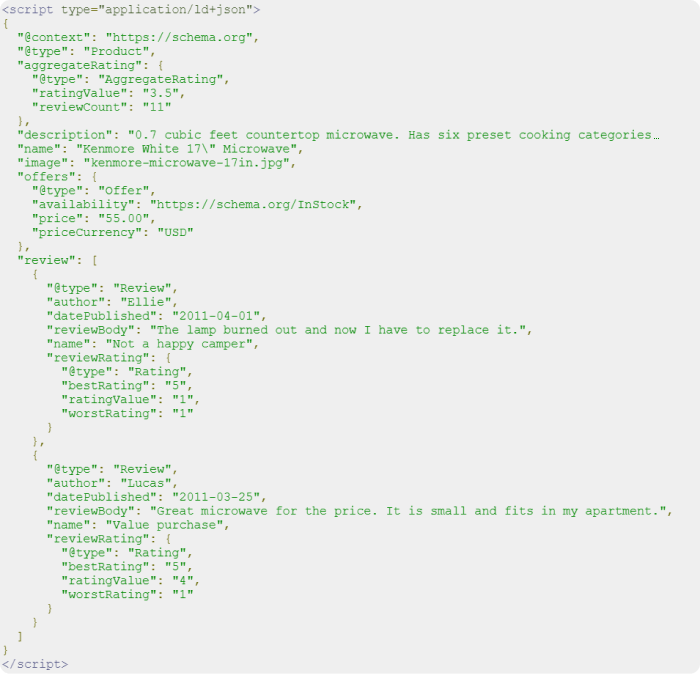
Aquí te dejo un ejemplo del código JSON que debes introducir en tu web para una página de producto. Como podrás ver, nos pide datos como el nombre del producto, el nombre de la imagen, la descripción, el precio y moneda e incluso las reviews. Con esto, estamos facilitando enormemente a los bots de Google la lectura de nuestra página, lo que mejorará nuestro posicionamiento respecto a páginas que compiten con nosotros que no usan datos estructurados y aumentarán nuestras posibilidades de aparecer como Rich Snippet.
Plugins para WordPress
Si tienes tu sitio web en WordPress, vamos a ver una forma más sencilla de introducir datos estructurados en nuestras páginas a través de plugins. Schema tiene su propio plugin de WordPress y es bastante sencillo de utilizar, pero yo te voy a recomendar Rank Math para hacerlo. Rank Math es un plugin que trabaja todo el SEO On-Page de tu web y que te recomiendo mínimo probarlo. Si quieres más información del plugin, puedes ver mi artículo sobre plugins esenciales para WordPress.
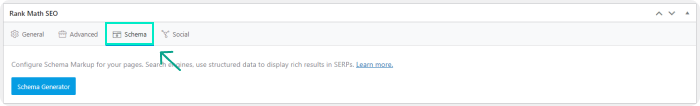
Para crear nuestros datos estructurados con este plugin, solo tenemos que instalarlo e ir a una página en concreto, donde veremos el siguiente bloque:
Pulsamos el botón y nos aparecerá un desplegable con los diferentes tipos de marcados de datos, al igual que los que encontramos en la página de Schema. Vamos a seleccionar el que encaje con nuestra página y a continuación vamos a rellenar todos los datos que nos pide. ¡Ya está!, solo nos queda guardar los cambios y el plugin se encargará de introducir el código en nuestra web.
Nota: recuerda que es individual a esa página, por lo que debes repetir este proceso en cada página en la que quieras introducir datos estructurados.
Introducir a código en WordPress
Si tienes tu página en WordPress y quieres ahorrarte un plugin a tu web o simplemente prefieres esta opción, vamos a ver una manera relativamente sencilla de introducir los datos estructurados.
El primer paso a realizar es el que vimos en el primer apartado, ir a la página de Schema.org, buscar nuestra categoría y copiar el código JSON que deberemos introducir en nuestra web (con los datos de nuestra página, que no se nos olvide).
Ya en WordPress, vamo a seguir estos pasos:
1. Seleccionamos en las opciones de pantalla (esquina superior derecha) los campos personalizados, para que nos aparezcan en cada página.
2. Iremos a la página en la que queramos introducir nuestros datos estructurados y vamos a buscar el bloque de campos personalizados que hemos activado previamente.
3. Vamos a ingresar un nuevo campo personalizado, al cual le daremos el nombre de ‘schema’ y donde pondremos el código que hemos obtenido de la página de Schema.org. Añadimos y guardamos los cambios. Este paso lo realizaremos en cada página en la que queramos introducir datos estructurados.
4. Por último, vamos a editar el archivo ‘header.php’. Simplemente debemos copiar el siguiente código antes de cerrar el </head>:
<?php$schemamarkup = get_post_meta(get_the_ID(), ‘schemamarkup’, true);if(!empty($schemamarkup)) {echo $schemamarkup;}?>
Con este código, los datos estructurados que introducimos en el paso 3 se cargarán junto al resto de metadatos de tu página y simplemente deberás personalizar los datos estructurados de cada página en los campos personalizados.
¡Ya sabemos cómo introducir datos estructurados en nuestra web! Pero esto aún no ha acabado, nos queda el último paso, verificar que lo hayamos hecho todo correctamente.
Validación de los Rich Snippets
Para comprobar que nuestros datos estructurados están correctamente colocados en nuestra web, vamos a ver dos herramientas muy sencillas (solo tienes que poner la url de la página que quieras comprobar) y totalmente fiables:
- Validador de Schema. La web en la cual copiamos anteriormente nuestro código para introducir los datos de manera manual también tiene una herramienta para validar. Podemos poner la Url que queramos comprobar o el fragmento de código que hemos introducido.
- Prueba de resultados enriquecidos de Google. Google tiene su propia herramienta de validación integrada en Google Search Console, la cual funciona exactamente igual que la anterior.
¡Ahora sí! Si todo está correcto en la validación ya hemos acabado, por lo que solo queda esperar que nos empiecen a llegar los primeros Rich Snippets y el tráfico a nuestra web, ¡suerte!.
Para despedirnos, un par de recomendaciones. Si quieres seguir mejorando y tocando más aspectos del SEO de tu página, te dejo una guía para hacer una auditoría SEO de tu web. Por otro lado, si tienes alguna duda, que no te tiemble la mano y no dudes en contactarme.